Часть 1 из 3. Шапка
Прежде чем перейти на страницу регистрации, необходимо ориентироваться в шапке сайта.
Skip-link
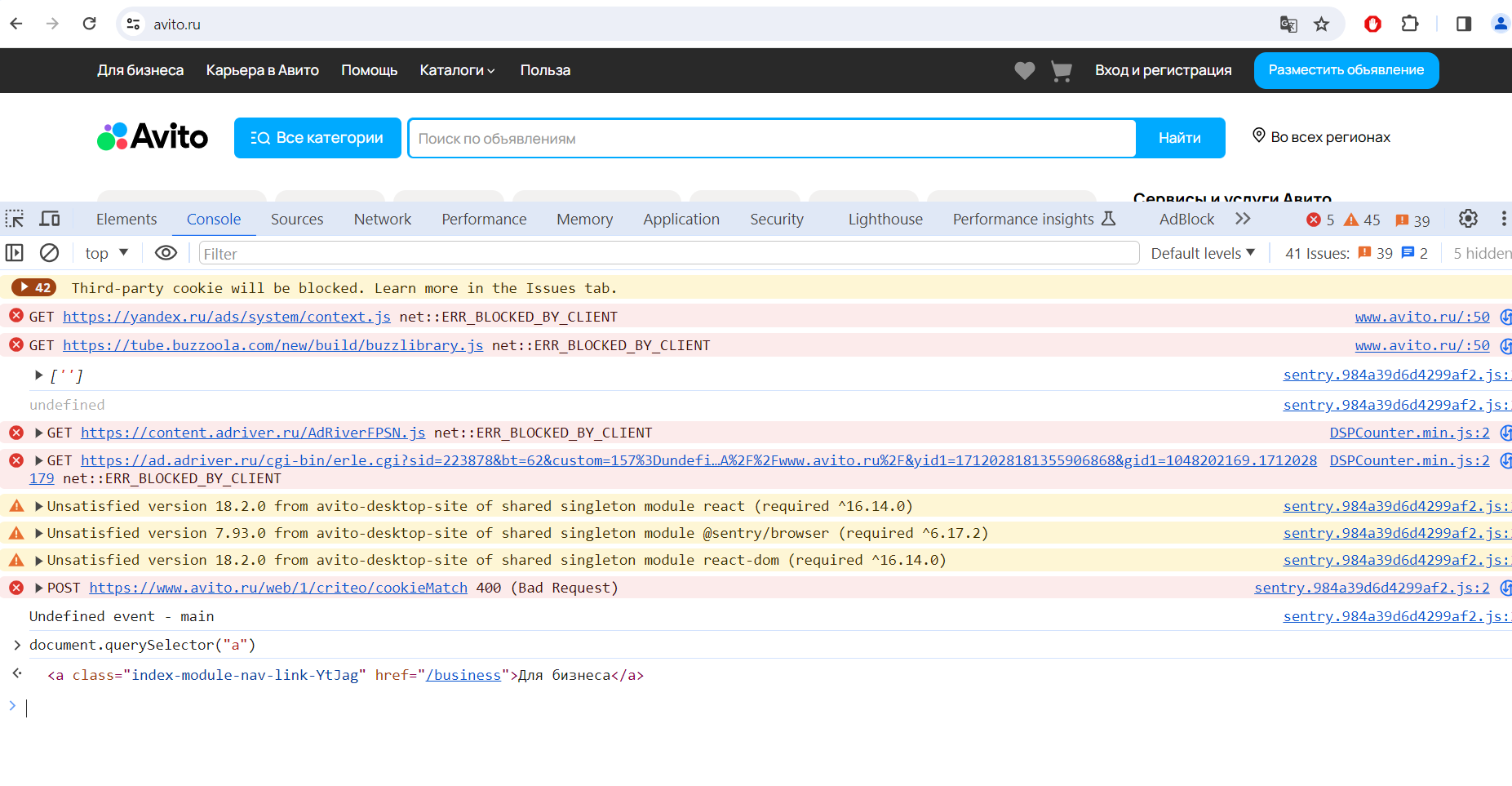
Когда шапка сайта содержит большое количество интерактивных элементов, добавление ссылки "перейти к содержанию" (skip link) становится необходимостью. Эта ссылка позволяет пропускать повторяющиеся элементы при навигации с клавиатуры. На данной странице отсутствует skip link.

Клавиатура

Если интерактивные элементы не имеют фокуса, это может затруднять навигацию пользователям, которые пользуются клавиатурой.
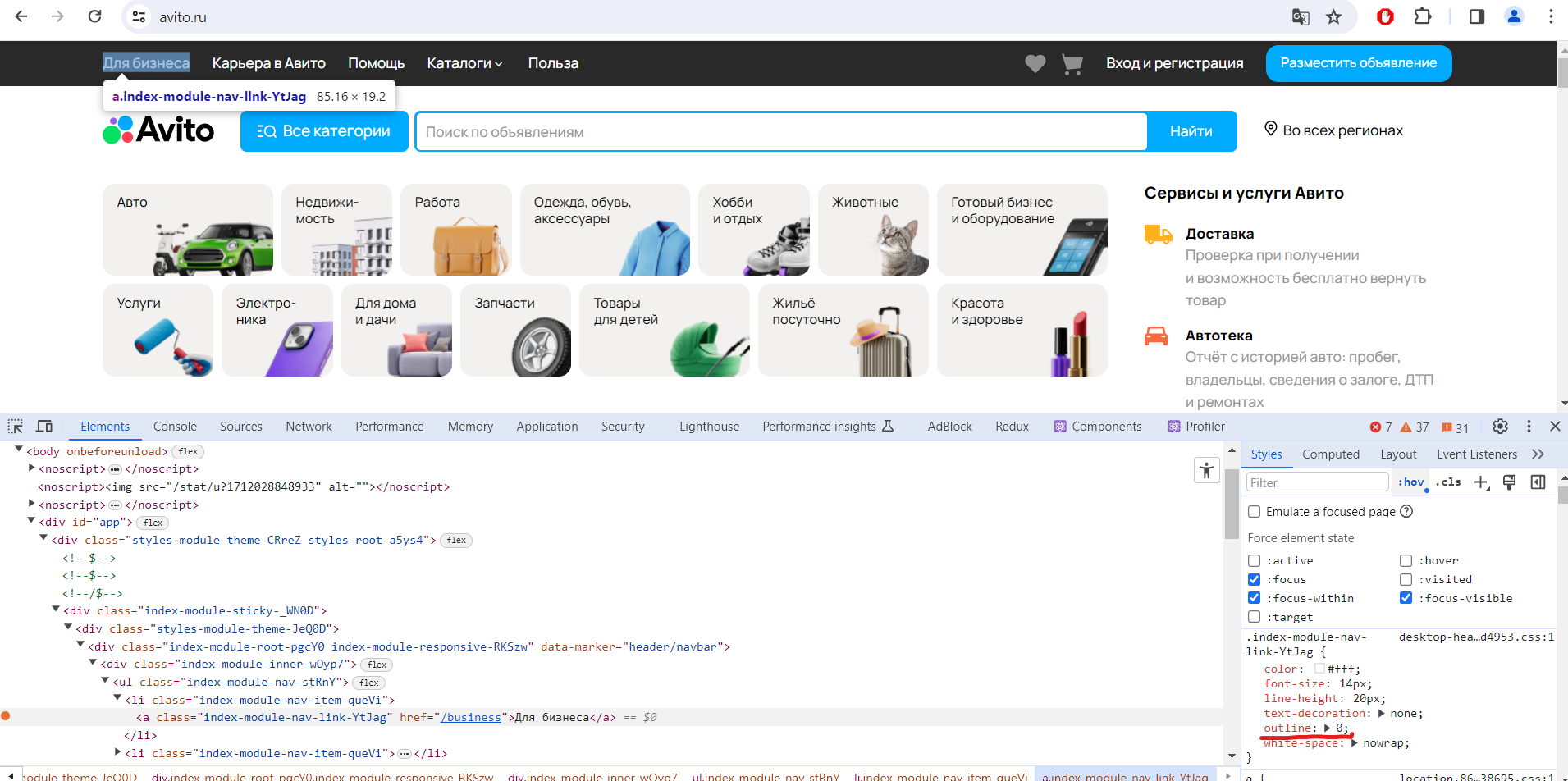
Чтобы избежать появления системного контура фокуса (outline), который может быть раздражающим для некоторых пользователей, можно создать собственный стиль фокуса с помощью CSS. Например, можно использовать свойства background, box-shadow, border и применять их только к псевдоклассу :focus-visible. Таким образом, фокус будет виден только тогда, когда пользователь активирует его с клавиатуры.
Относительно инертного фокуса, можно управлять этим поведением с помощью JavaScript. При открытии интерактивного компонента программно устанавливайте фокус на первый элемент внутри него, а при закрытии — возвращайте фокус на исходный элемент, с которого началось открытие компонента.
Эти меры помогут улучшить доступность вашего веб-сайта для всех пользователей, включая тех, кто пользуется клавиатурой для навигации.
Некорректный HTML

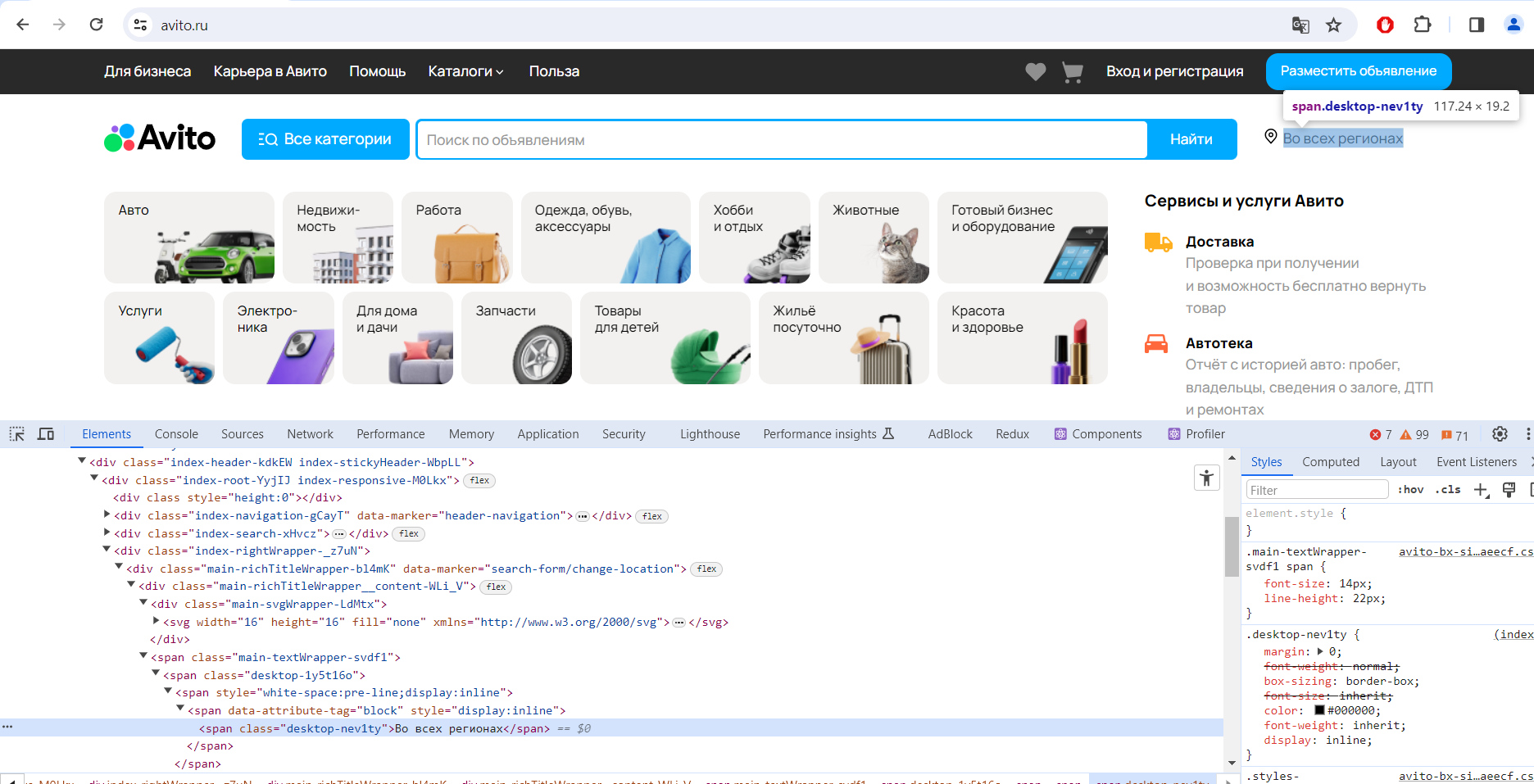
В шапке и не только встречается большое количество некорректного HTML. Например, интерактивный элемент "Во всех регионах" выполнен с помощью тега span.
Поскольку это интерактивный элемент и на него можно кликнуть, необходимо сделать его доступным для навигации с клавиатуры. В данном случае целесообразно использовать тег button. Если использовать тег span вместо button, его роль будет определена как generic (аналогично div) в a11y tree.
Часть 2 из 3. Вход и регистрация
Клавиатура

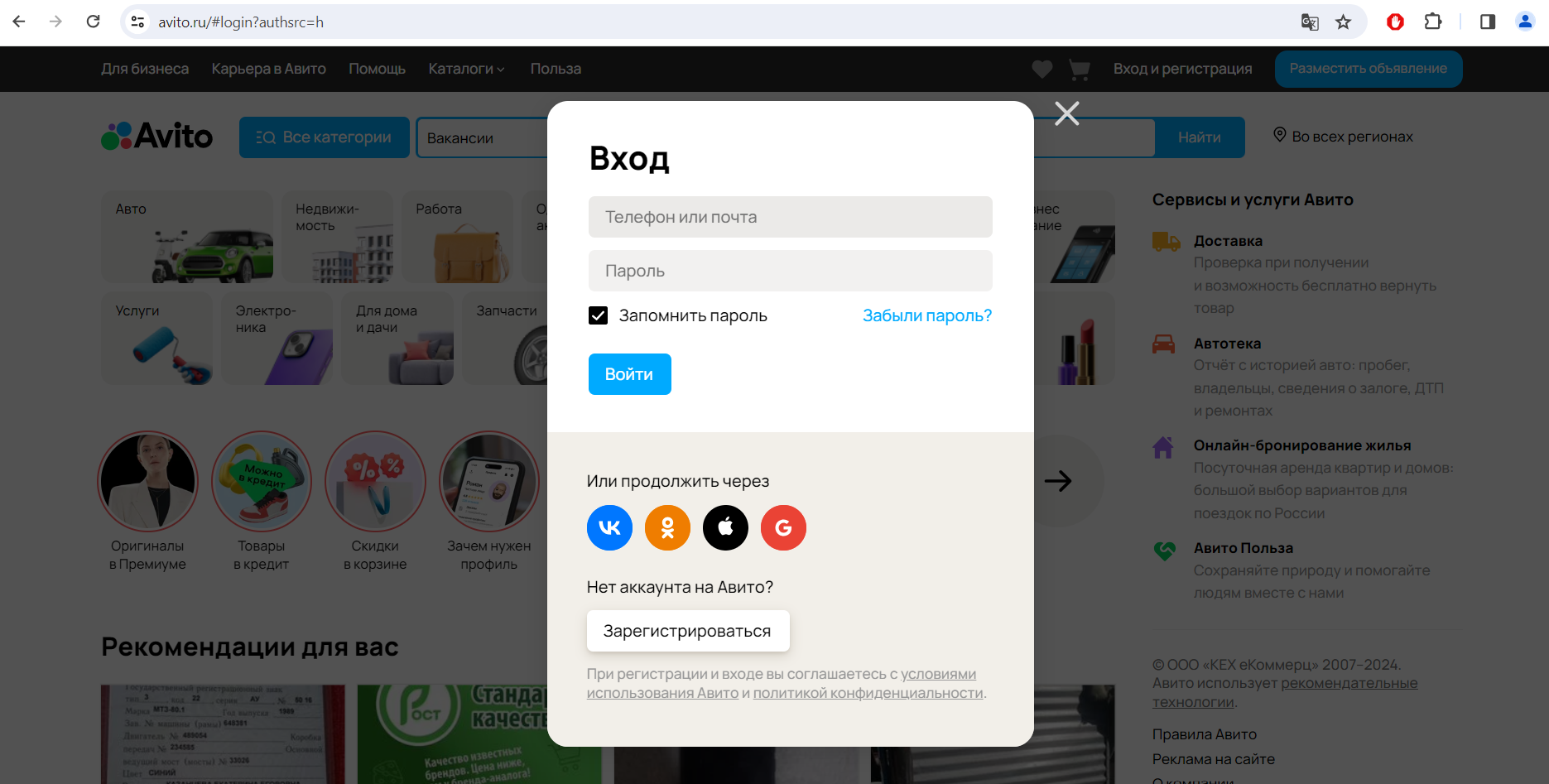
При нажатии на ссылку "Вход и регистрация" появляется модальное окно. Проблема заключается в том, что не все интерактивные элементы имеют фокус, как, например, в шапке. Существует также проблема с инерцией фокуса.
Когда фокус достигает последнего интерактивного элемента, он перемещается вниз по странице, так как нет инерции, что ухудшает пользовательский опыт для людей, использующих клавиатуру.
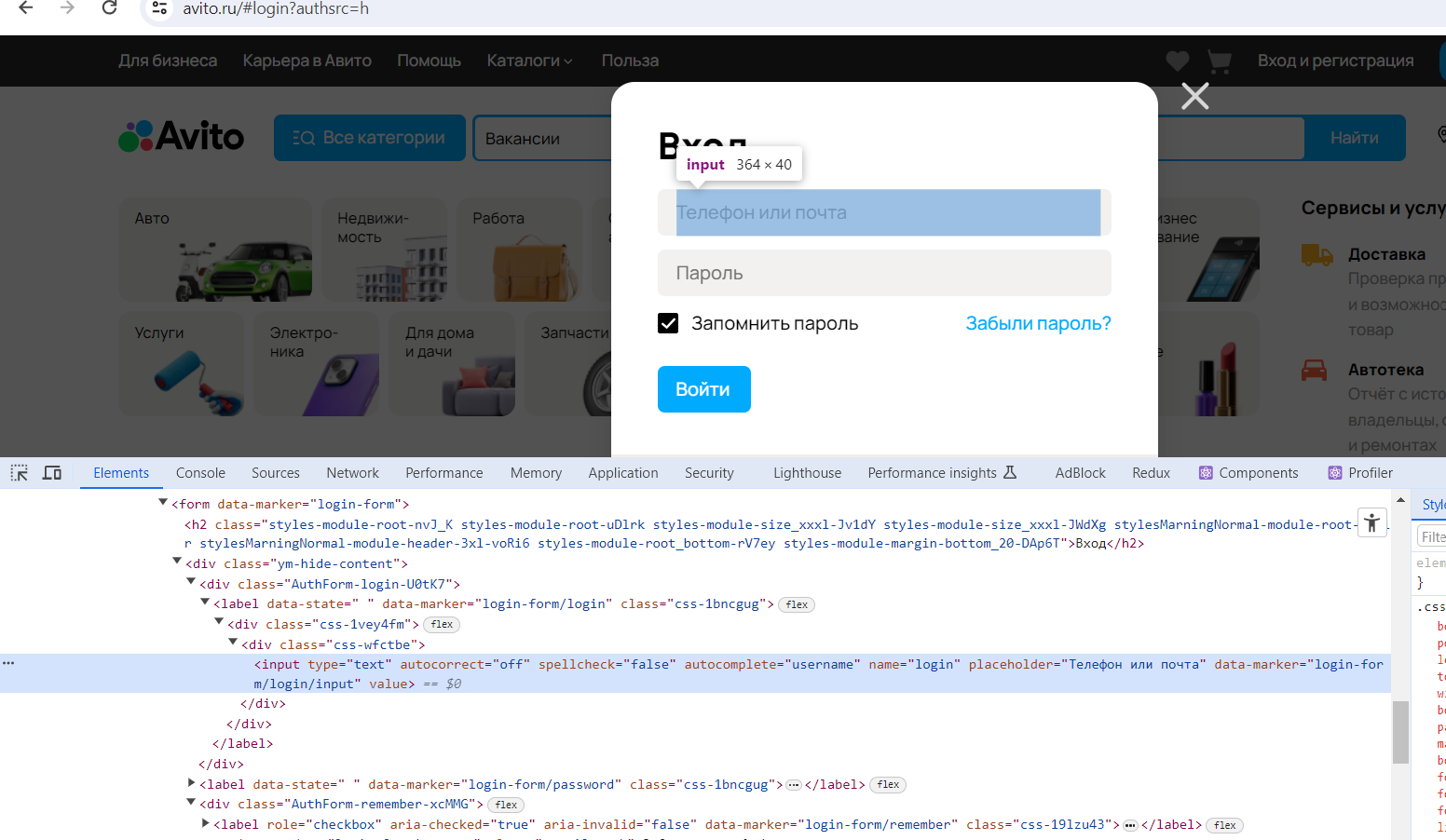
Input

Использование атрибута placeholder как текста для элемента input является плохой практикой для пользователей screen reader'ов. Вместо этого рекомендуется использовать элемент label.
Некорректный HTML

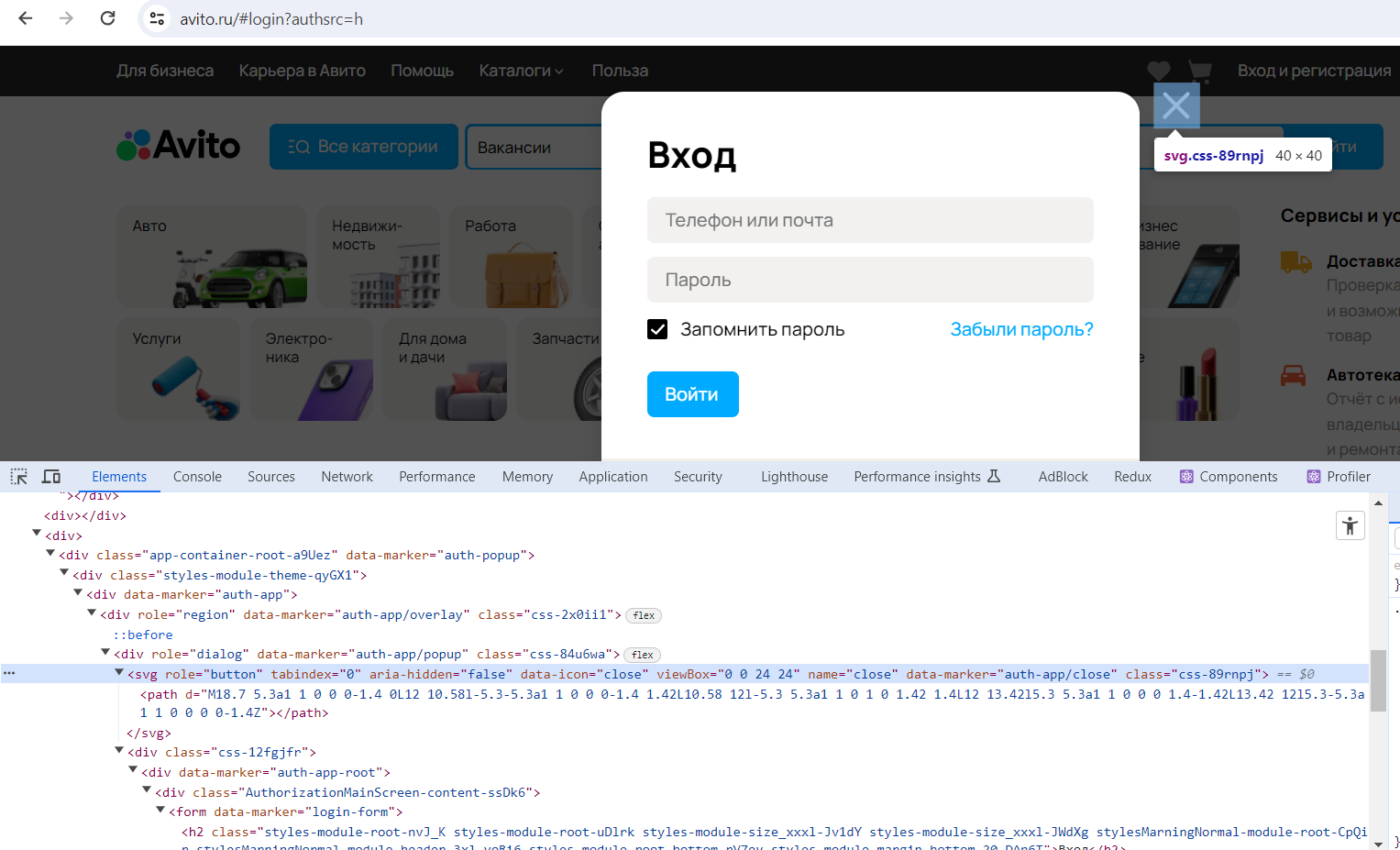
В модальном окне также присутствует некорректный HTML. Например, кнопка "Закрыть" реализована в виде изображения SVG, из-за чего невозможно переместить фокус на нее, так как это не интерактивный элемент.
Рекомендуется использовать интерактивные элементы, такие как кнопки, для всех действий в модальном окне, чтобы обеспечить доступность и удобство использования для всех пользователей, включая тех, кто использует клавиатуру или вспомогательные технологии.
Часть 3 из 3. Разместить объявление
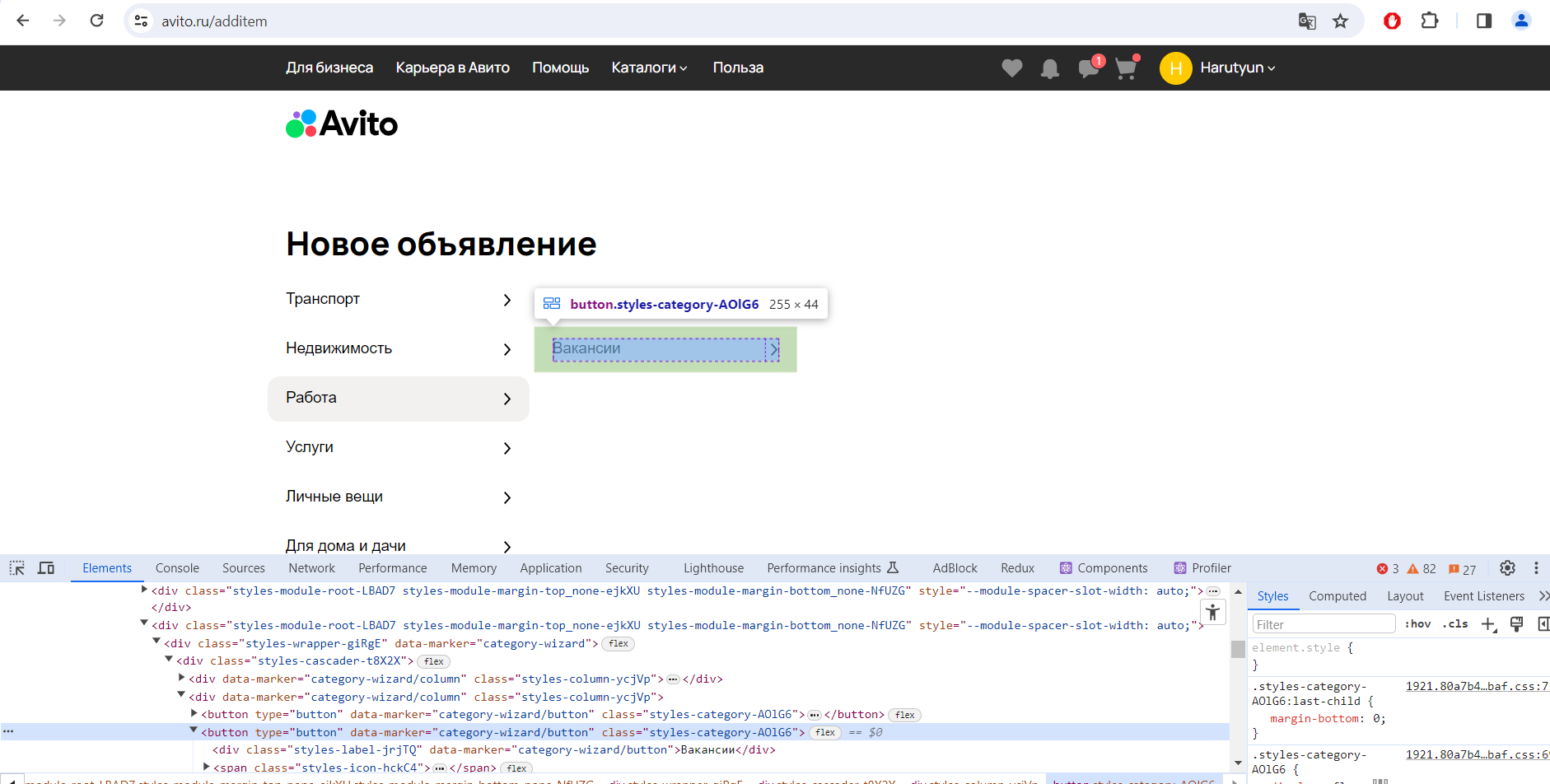
Новое объявление
Клавиатура
Когда пытаетесь разместить объявление, необходимо выбрать категорию. На этой странице фокус работает лучше по сравнению с другими, однако возникает проблема при выборе категории объявления с подкатегориями. В таких случаях невозможно сразу перейти к подкатегориям с помощью клавиатуры, поскольку на странице рендерятся кнопки.

Чтобы перейти к этим кнопкам, нужно пройти несколько других категорий, что создает неудобства при использовании клавиатуры для навигации.
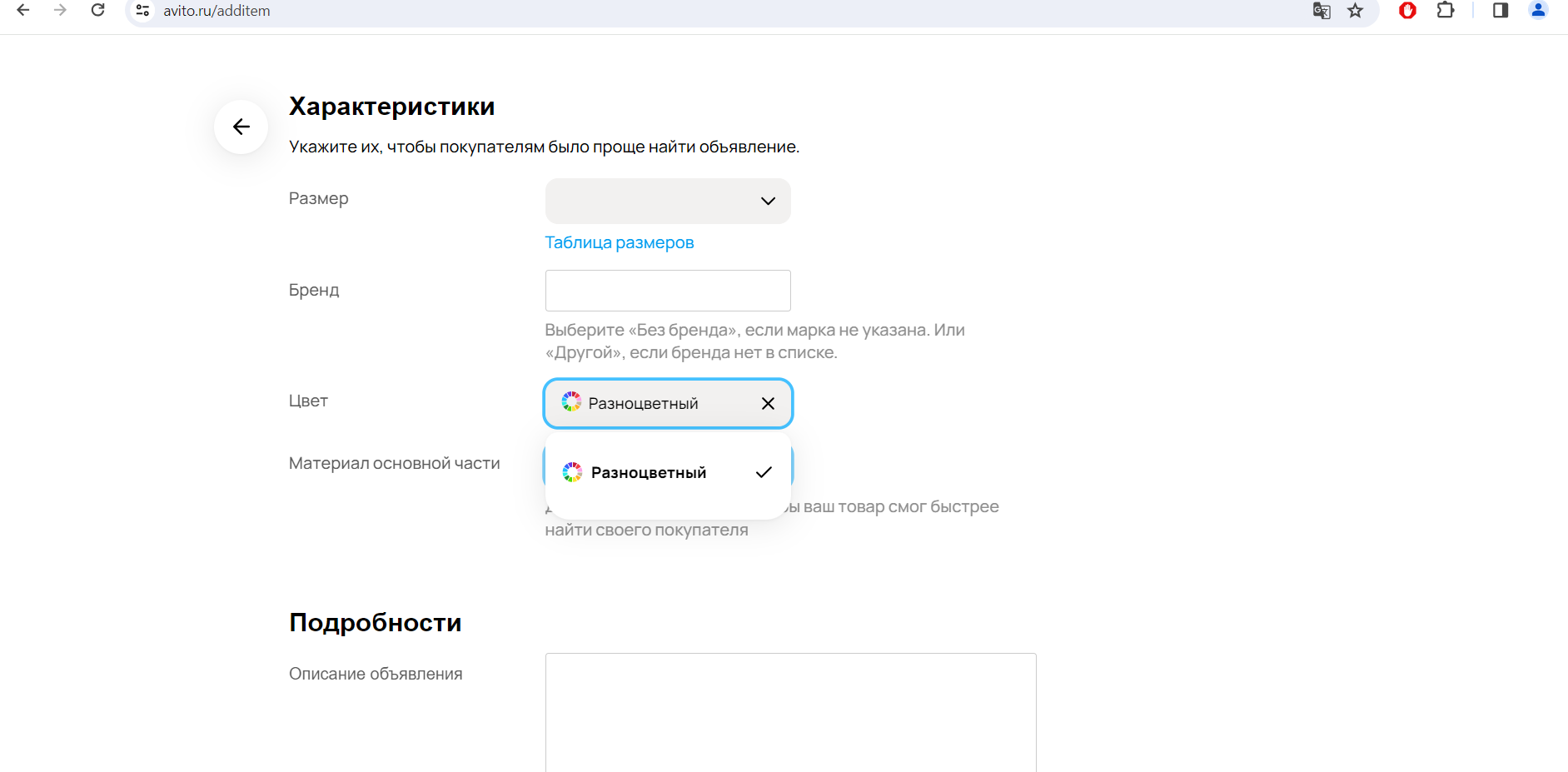
Форма объявления
Фокус и клавиатура
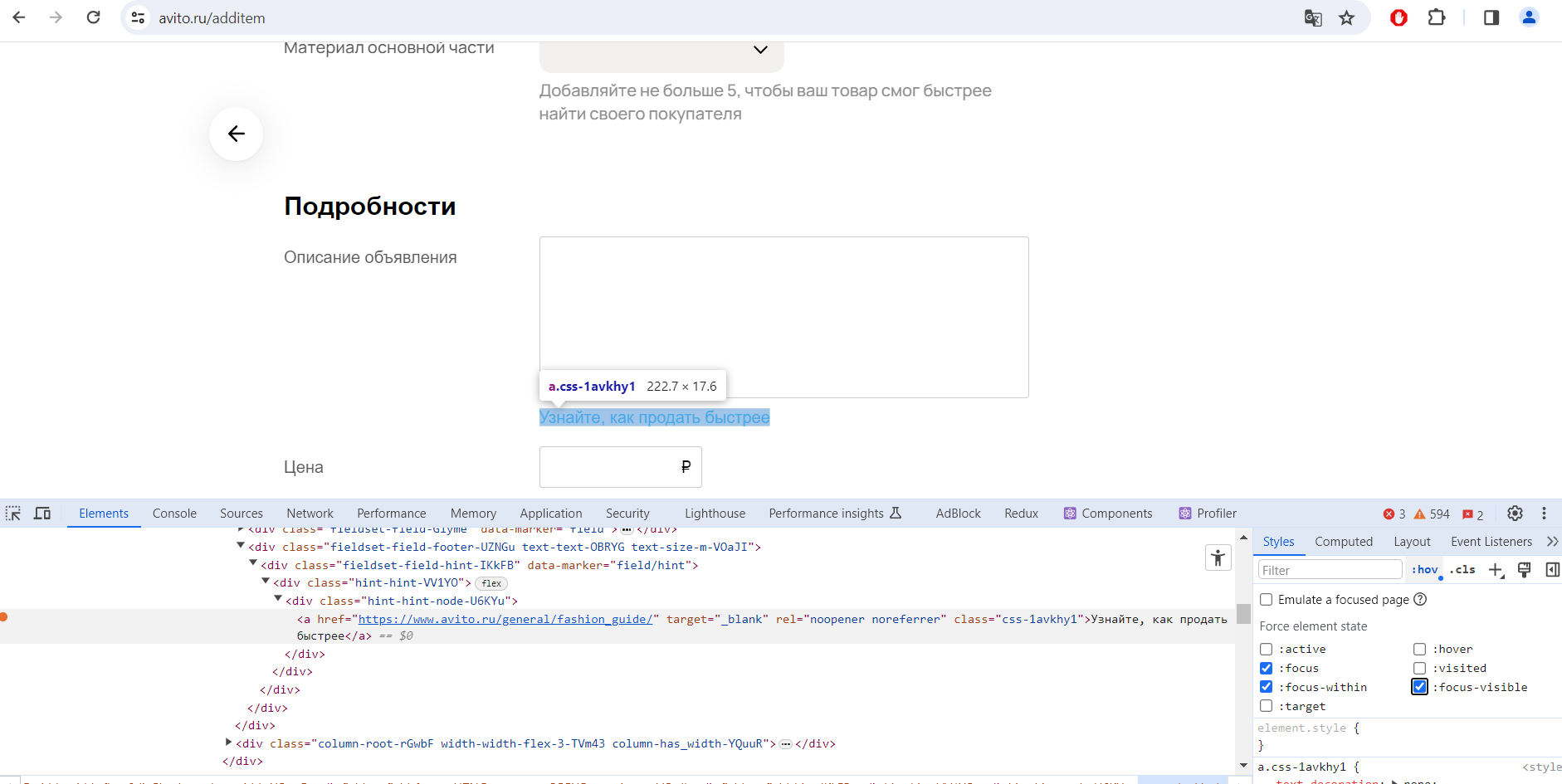
На странице не все интерактивные элементы обладают фокусом. Например, ссылка "Узнайте, как продать быстрее" не имеет фокуса.

К сожалению, не все интерактивные элементы продуманы с точки зрения доступности с клавиатуры и других аспектов.
Например, при попытке удалить выбранное значение из элемента option (перейти к крестику), это не получается.

Рекомендуется провести аудит доступности сайта и внедрить соответствующие изменения для улучшения доступности всех элементов.