Часть 1 из 3. Шапка
Skip link

На сайте отсутствует ссылка "перейти к содержанию" (skip link), что затрудняет навигацию для пользователей, пользующихся клавиатурой. Они вынуждены прокручивать большое количество интерактивных элементов в шапке, чтобы добраться до основного контента страницы.
Этот недостаток веб-доступности создает проблемы для пользователей, испытывающих трудности с управлением мышью или визуальными нарушениями. Ссылка "перейти к содержанию" предоставляет быстрый доступ к основному контенту страницы, обеспечивая более удобный пользовательский опыт.
Рекомендуется немедленно добавить эту функциональность на сайт, чтобы улучшить его доступность для всех пользователей, независимо от их способностей и предпочтений использования устройств.
Клавиатура
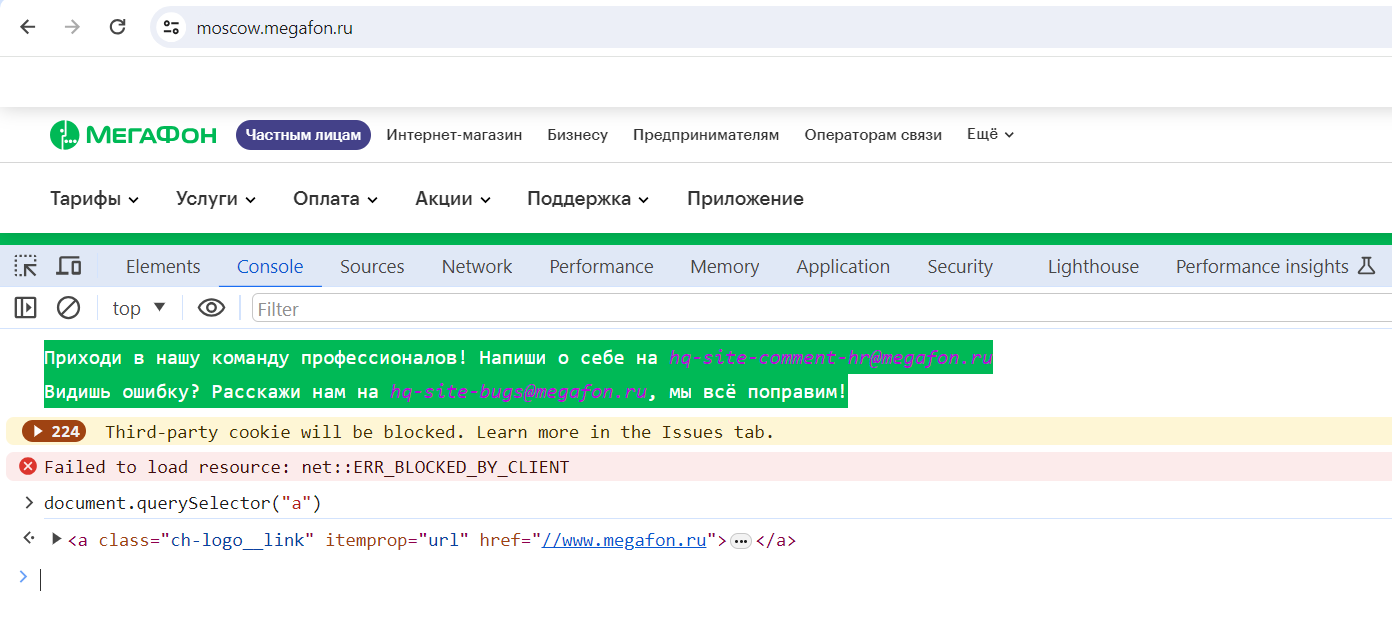
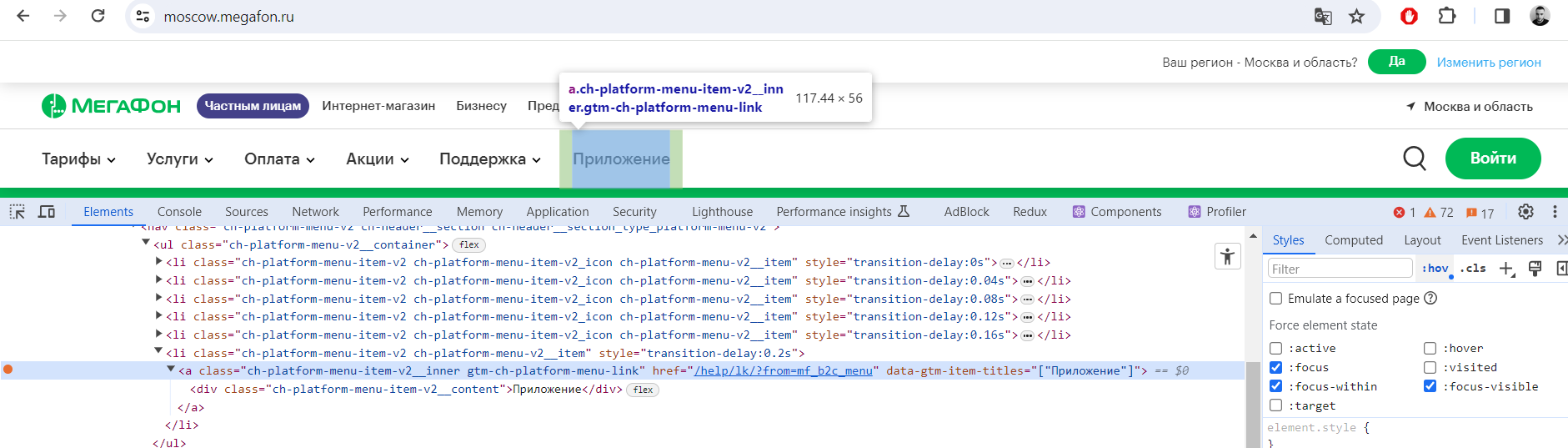
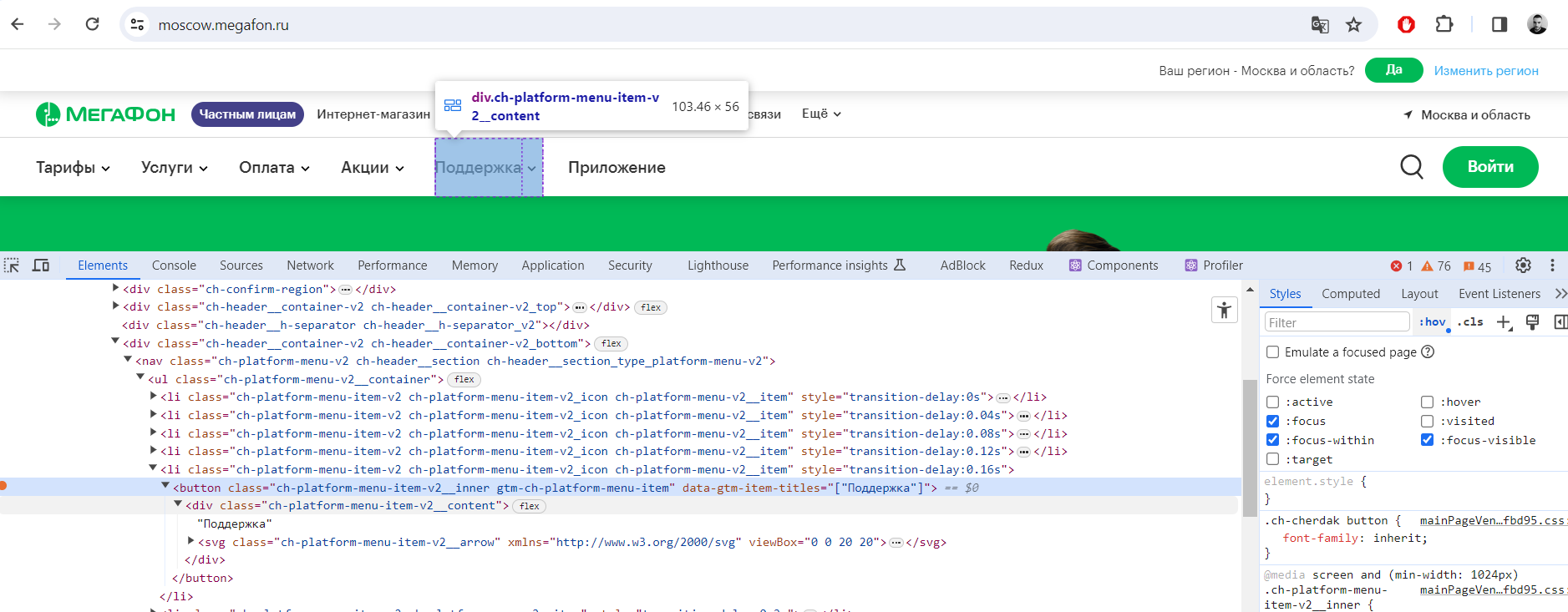
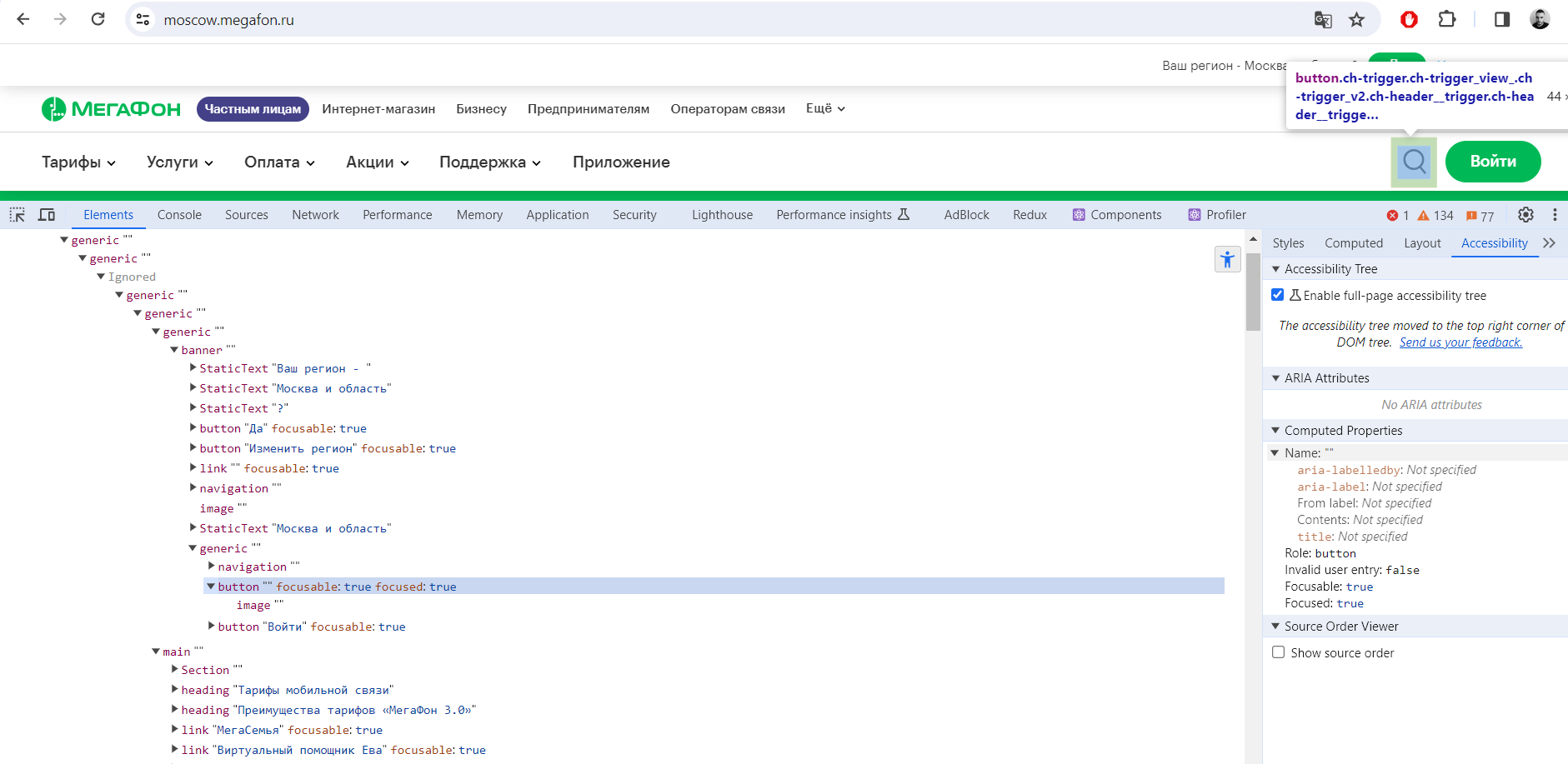
- Некоторые интерактивные элементы на сайте не получают фокус при навигации с клавиатуры, что затрудняет доступность и управление для пользователей с ограниченными возможностями.

- Подменю и другие интерактивные элементы требуют дополнительной функциональности для работы с клавиатуры. В настоящее время они реагируют только на действия мыши или сенсорного экрана, что ограничивает доступ к ним для пользователей, не способных использовать указательные устройства.

- Необходимо внедрить функциональность "inert" для элементов, которые не должны получать фокус при навигации с клавиатуры, чтобы предотвратить ненужные переходы и обеспечить более предсказуемый пользовательский опыт.
Устранение этих проблем с фокусом по клавиатуре поможет улучшить доступность вашего сайта и сделает его более удобным для всех пользователей.
WAI-ARIA
На сайте обнаружены ошибки, связанные с недостаточным использованием WAI-ARIA (Accessible Rich Internet Applications) для обеспечения доступности для пользователей с ограниченными возможностями:
- Некоторые интерактивные элементы не имеют адекватных меток или подписей, что создает проблемы для пользователей, пользующихся программами чтения с экрана. Это может привести к невозможности доступа к содержимому или пониманию функциональности элементов на странице.

- Некоторые компоненты, реализованные с использованием WAI-ARIA, не соответствуют рекомендациям по их использованию. Например, подменю не реализовано должным образом, что может привести к недоступности функциональности для пользователей, работающих с клавиатурой или программами чтения с экрана. Неправильное использование ролей и свойств WAI-ARIA может снизить доступность сайта и усложнить его использование для всех пользователей.
Для исправления этих проблем рекомендуется провести аудит доступности сайта и внедрить соответствующие правки в коде, чтобы обеспечить соответствие стандартам WAI-ARIA и улучшить доступность сайта для всех пользователей.
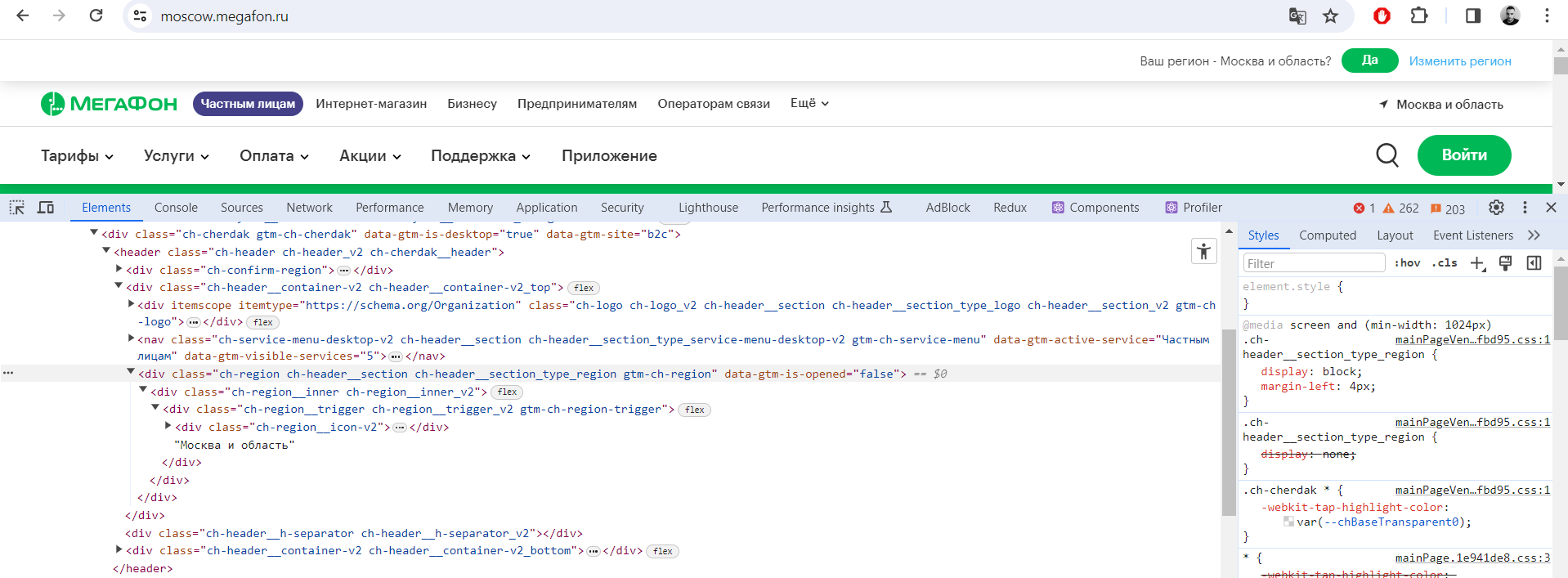
Некорректный HTML
На сайте обнаружены некорректные применения HTML, что ухудшает структуру и усложняет доступность для пользователей:
- В некоторых случаях использование нестандартных HTML-элементов вместо соответствующих элементов может привести к недоступности и сложностям в управлении сайтом. Например, использование элемента div вместо интерактивной кнопки делает ее менее доступной для пользователей с ограниченными возможностями. Элемент div не является интерактивным по умолчанию и требует дополнительных усилий для обеспечения его доступности.

- Перед применением WAI-ARIA для добавления доступности необходимо полностью исследовать возможности стандартного HTML и использовать его для реализации интерактивных элементов, где это возможно. Использование WAI-ARIA должно рассматриваться как дополнительный инструмент для обеспечения доступности там, где стандартные HTML-элементы не достаточны.
Например, интерактивные кнопки следует создавать с использованием элемента button, который имеет встроенную поддержку доступности для пользователей с ограниченными возможностями.
Корректировка кода с использованием стандартного HTML и правильное применение WAI-ARIA позволят улучшить доступность сайта и сделать его более удобным для всех пользователей.
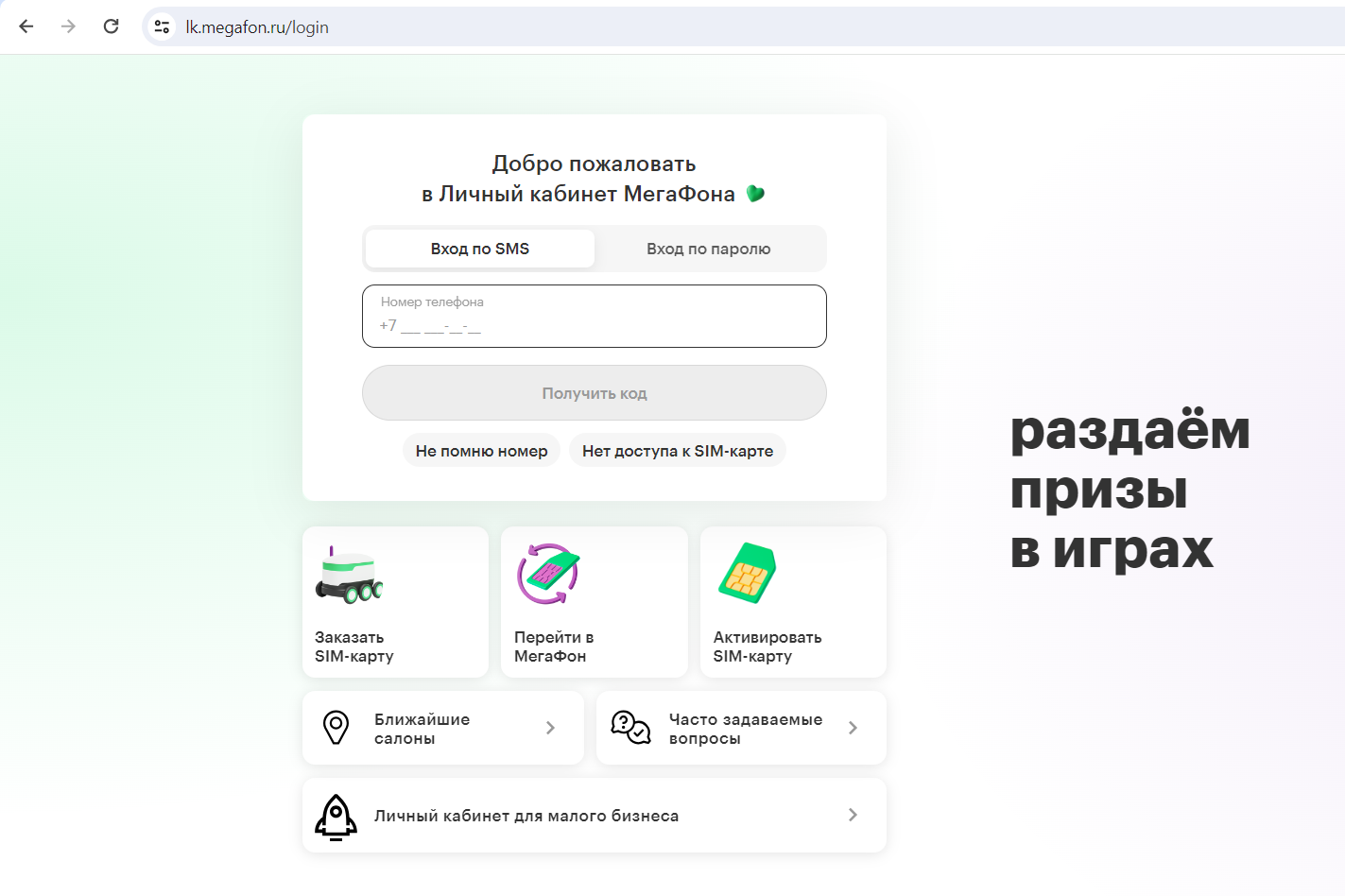
Часть 2 из 3. Авторизация

Клавиатура
На странице обнаружены проблемы с навигацией с клавиатуры из-за отсутствия фокуса на некоторых интерактивных элементах. Это может создавать трудности для пользователей, пользующихся клавиатурой для управления сайтом, особенно для тех, кто испытывает зрительные или моторные ограничения.

Рекомендуется обеспечить наличие фокуса на всех интерактивных элементах, чтобы пользователи могли управлять сайтом с помощью клавиатуры без проблем.
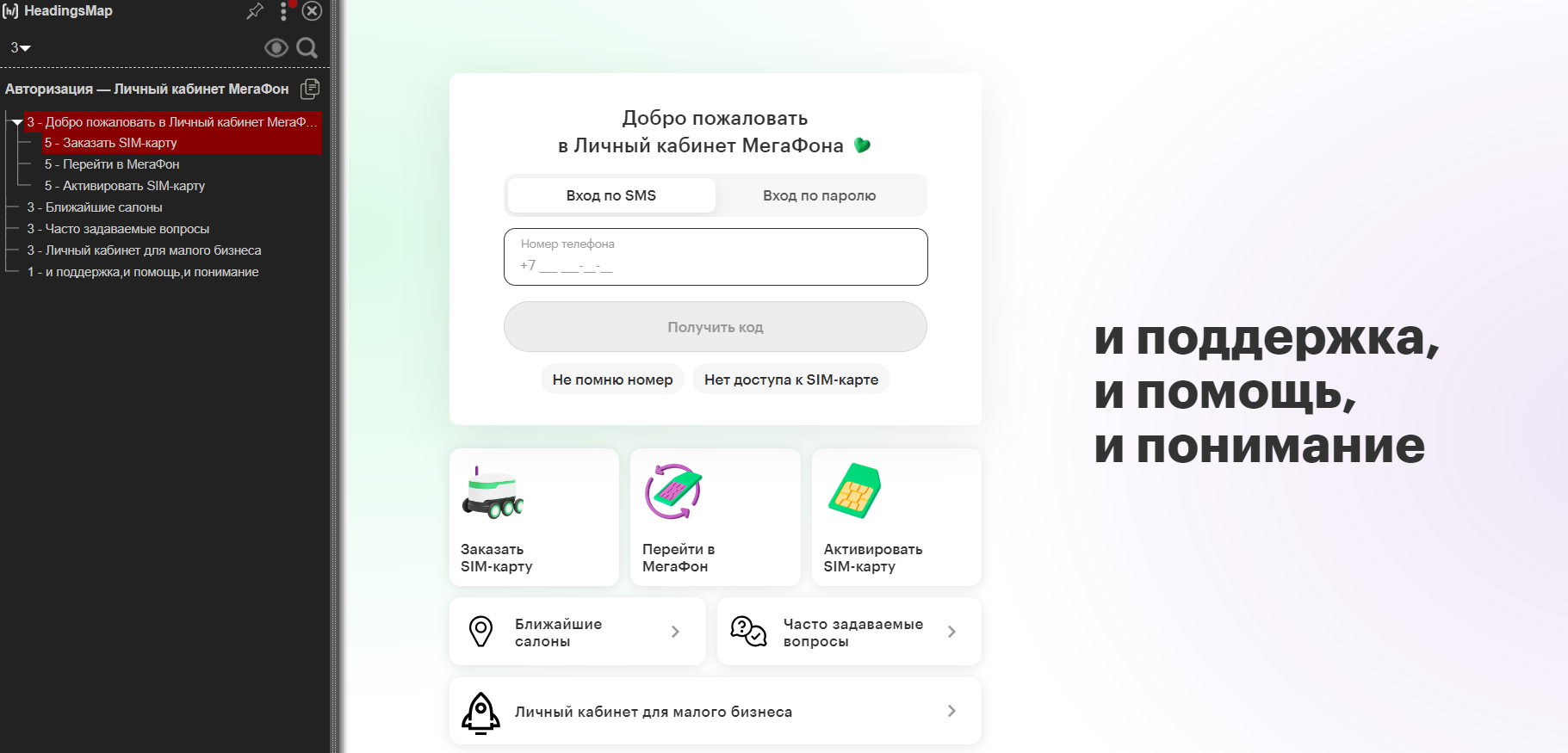
Иерархия заголовков

На странице нарушена иерархия заголовков, что создает проблемы для навигации пользователей, использующих программы чтения с экрана (screen reader). Иерархия заголовков играет ключевую роль в организации контента на странице и облегчает навигацию для всех пользователей, а также улучшает понимание содержания страницы поисковыми системами для оптимизации SEO.
Рекомендуется исправить иерархию заголовков, чтобы она соответствовала структуре контента на странице и улучшила навигацию для всех пользователей, включая тех, кто пользуется screen reader, а также для улучшения позиций в результатах поиска.
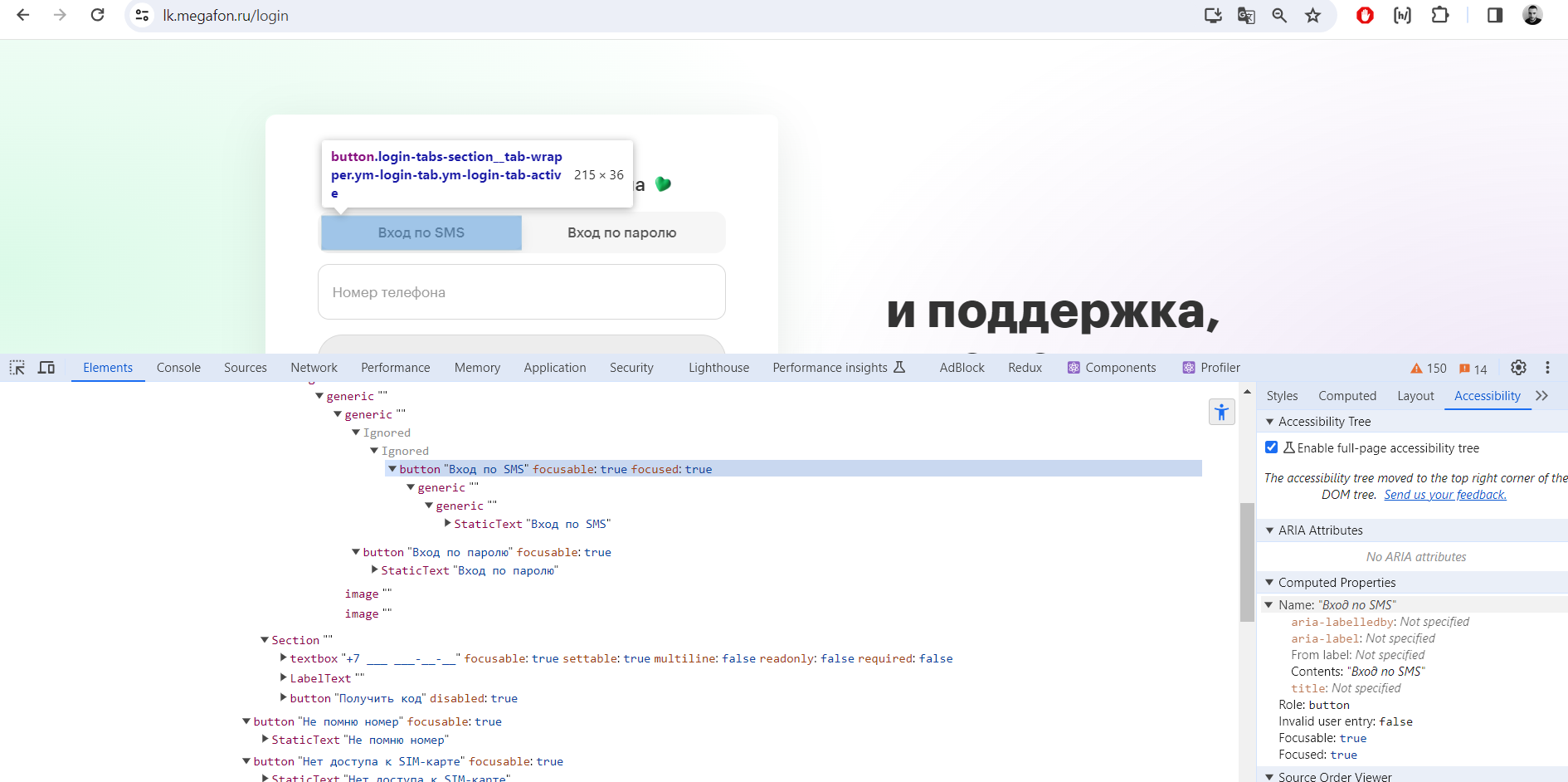
WAI-ARIA

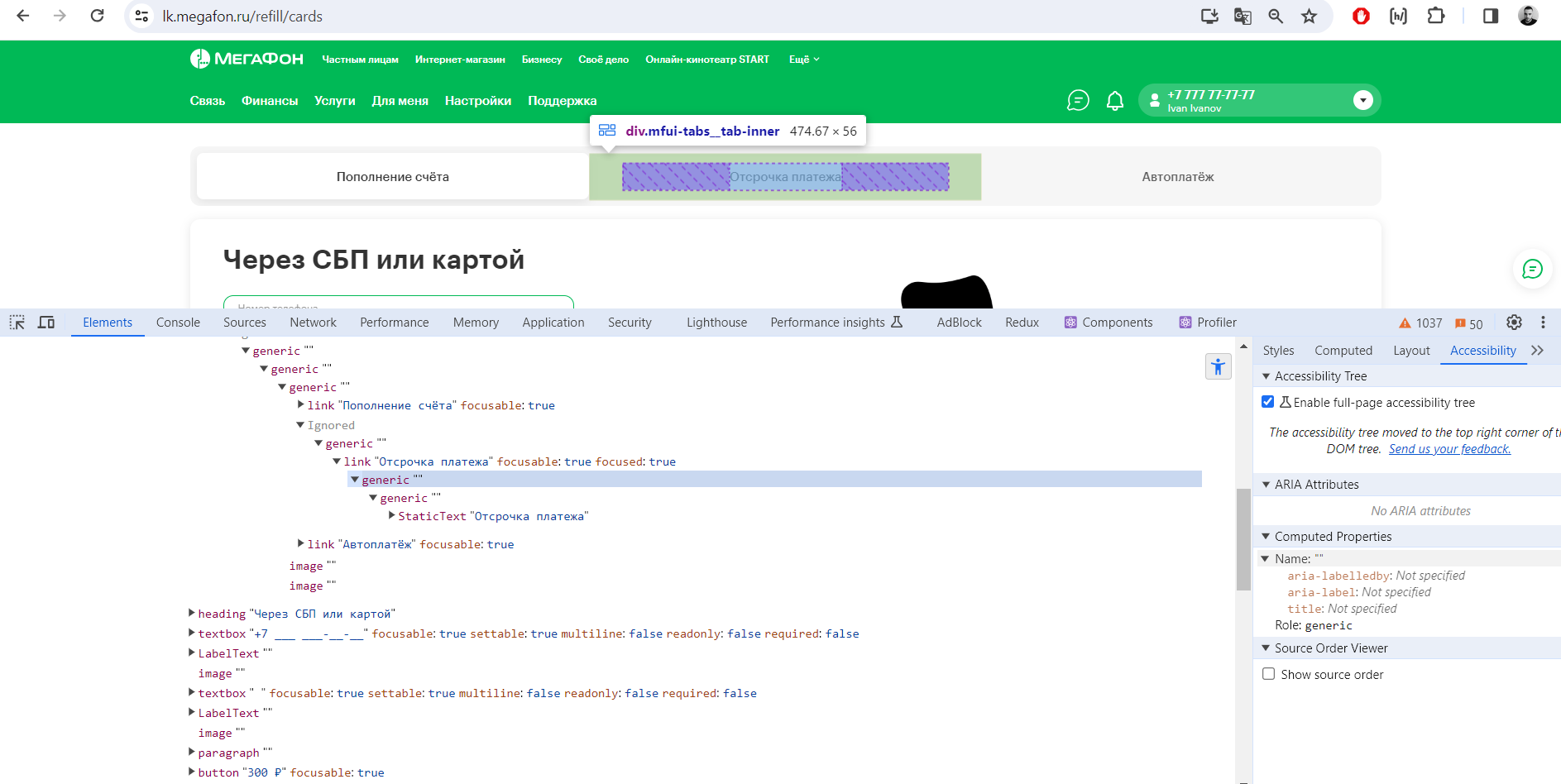
Некоторые интерактивные элементы на странице имеют неправильную структуру с точки зрения WAI-ARIA. Например, табы реализованы неправильно, что может создавать трудности для пользователей с ограниченными возможностями в управлении сайтом.
Рекомендуется пересмотреть реализацию интерактивных элементов и убедиться, что они соответствуют рекомендациям WAI-ARIA. Это поможет улучшить доступность сайта для всех пользователей и сделает его более удобным в использовании.
Aria-live
Важным аспектом доступности, связанным с WAI-ARIA, являются атрибуты aria-live. Они позволяют динамически обновляющемуся контенту сообщать программам чтения с экрана о его изменениях.
Например, при использовании табов, когда меняется контент на странице, необходимо убедиться, что изменения доступны пользователям, пользующимся screen reader. Для этого можно применить атрибут aria-live к соответствующему элементу, который должен быть динамически обновлен.
Вход по SMS 
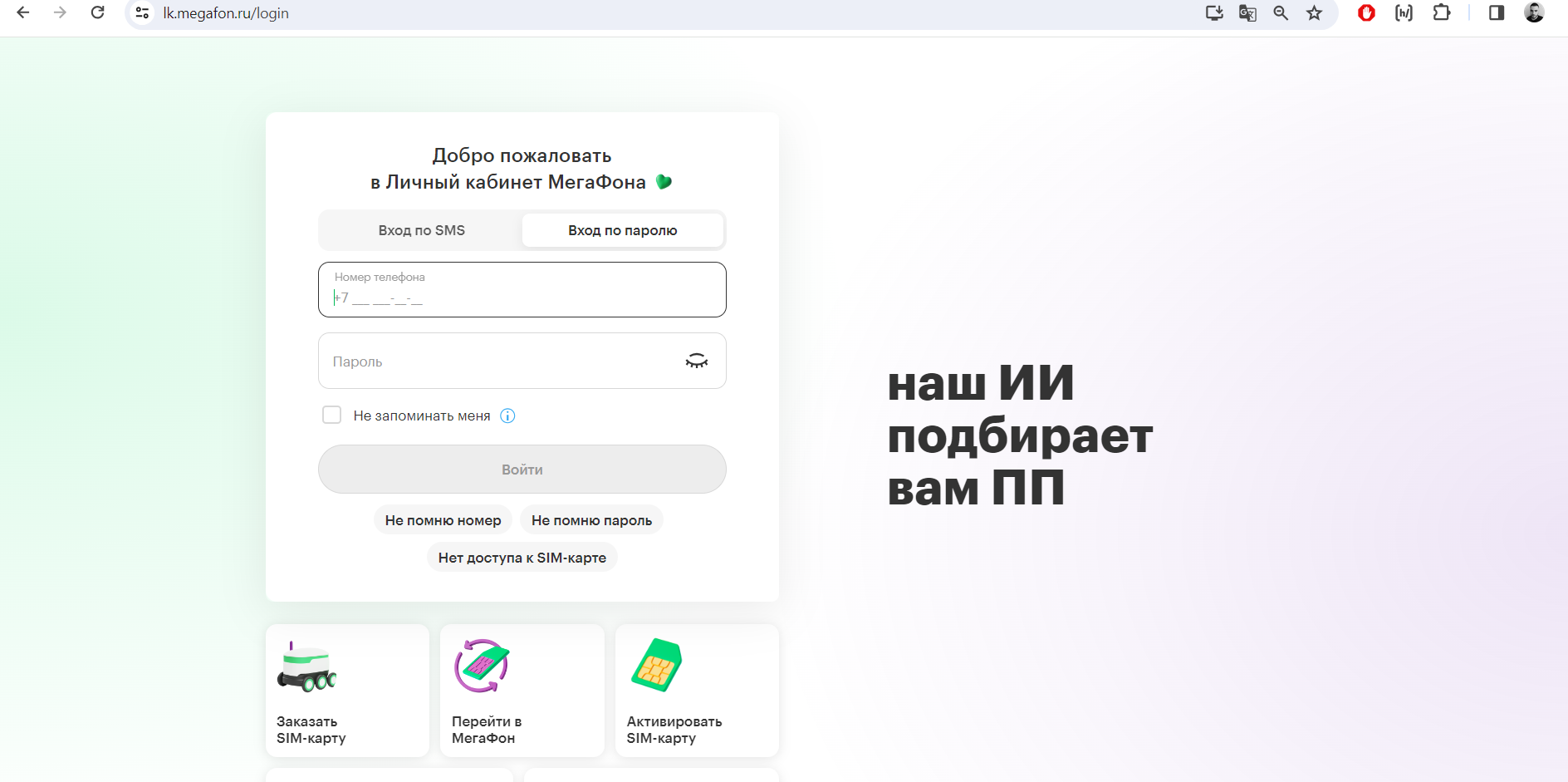
Вход по паролю 
Рекомендуется использовать aria-live с осторожностью, чтобы избежать излишнего пересказа контента и обеспечить баланс между информативностью и пользовательским опытом.
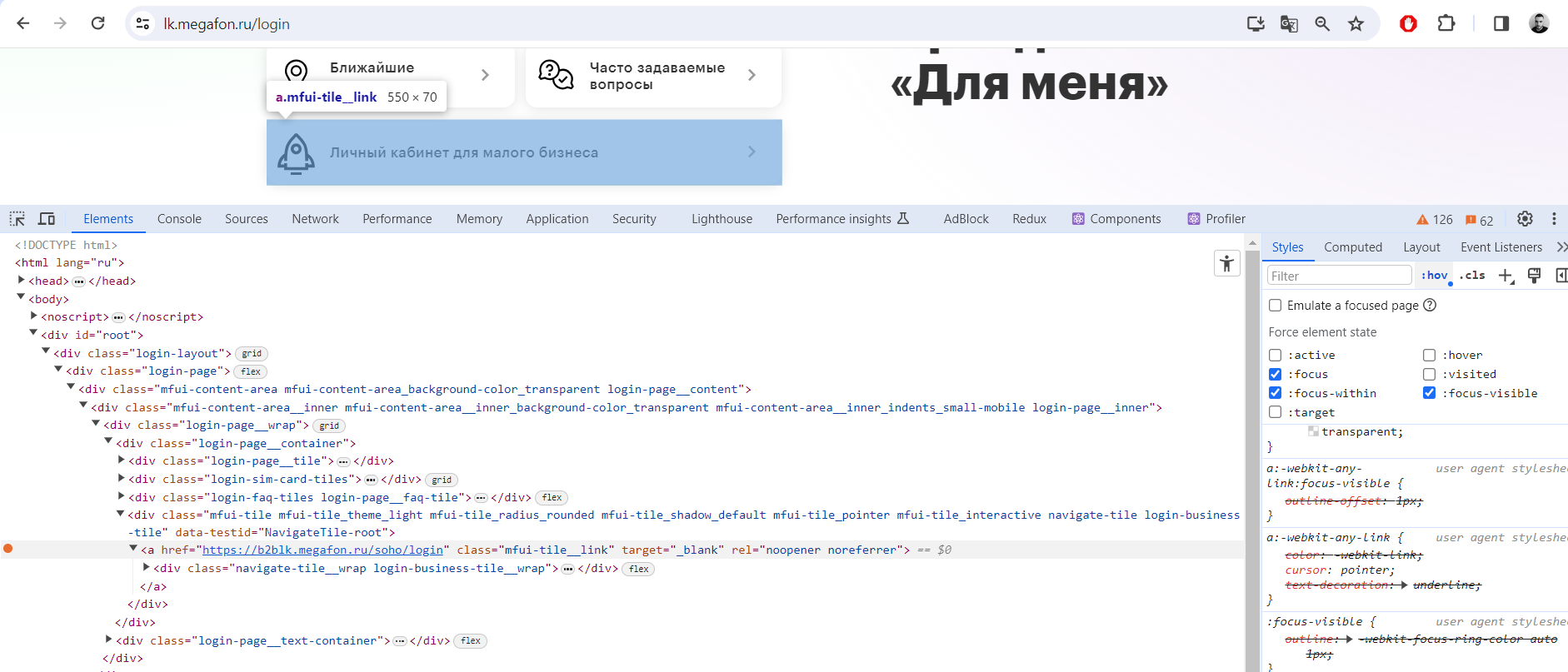
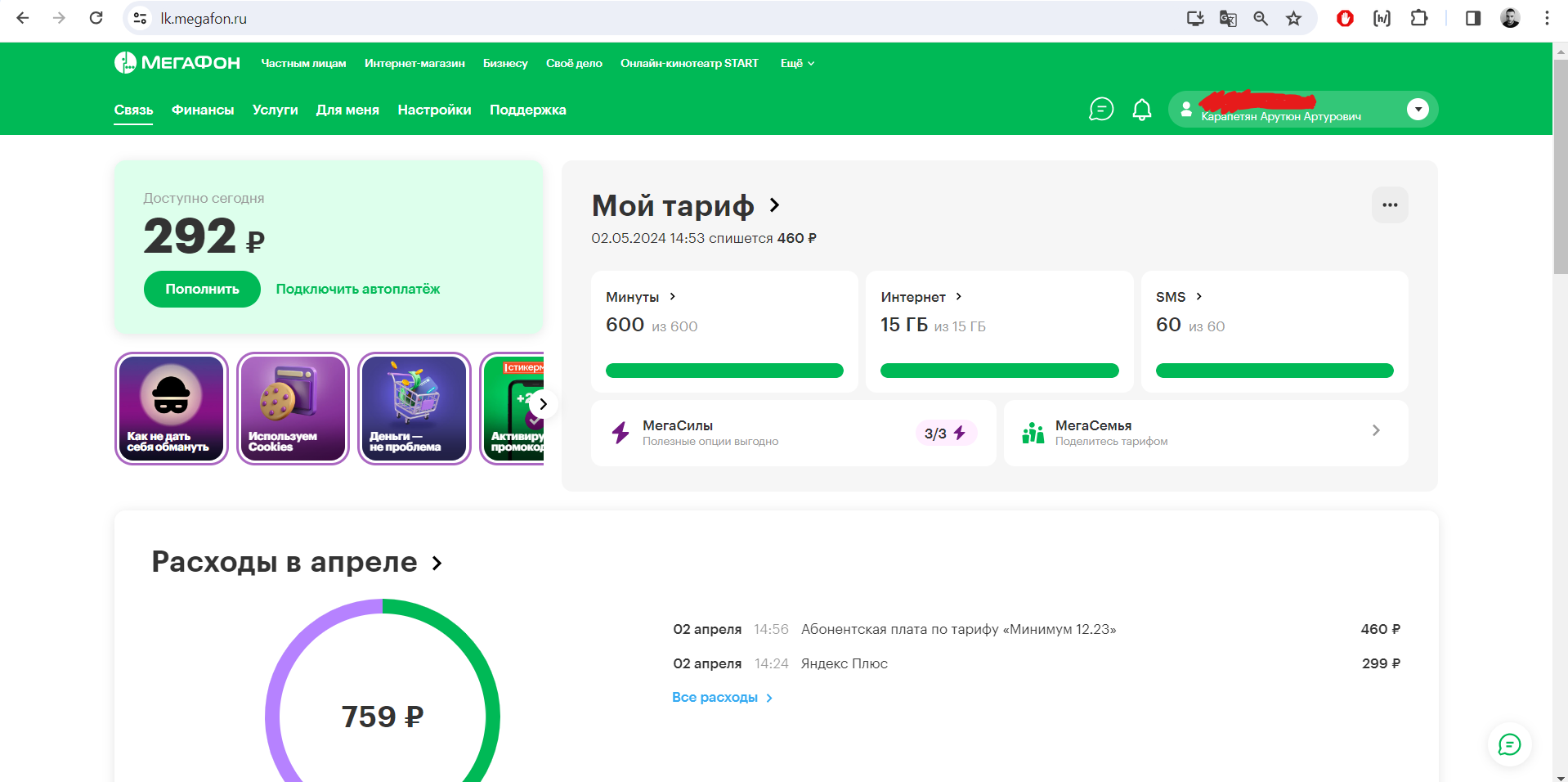
Часть 3 из 3. Личный кабинет

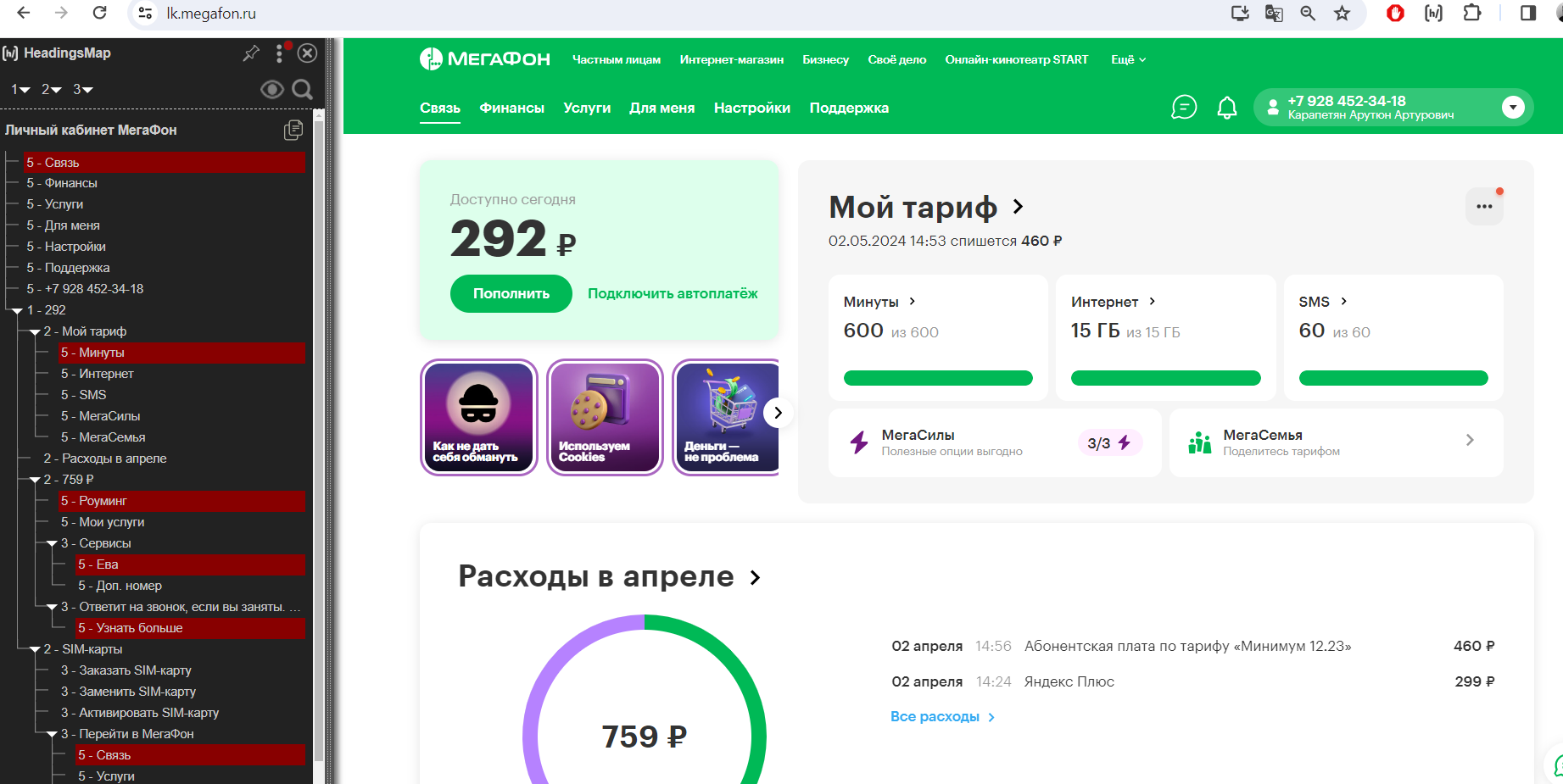
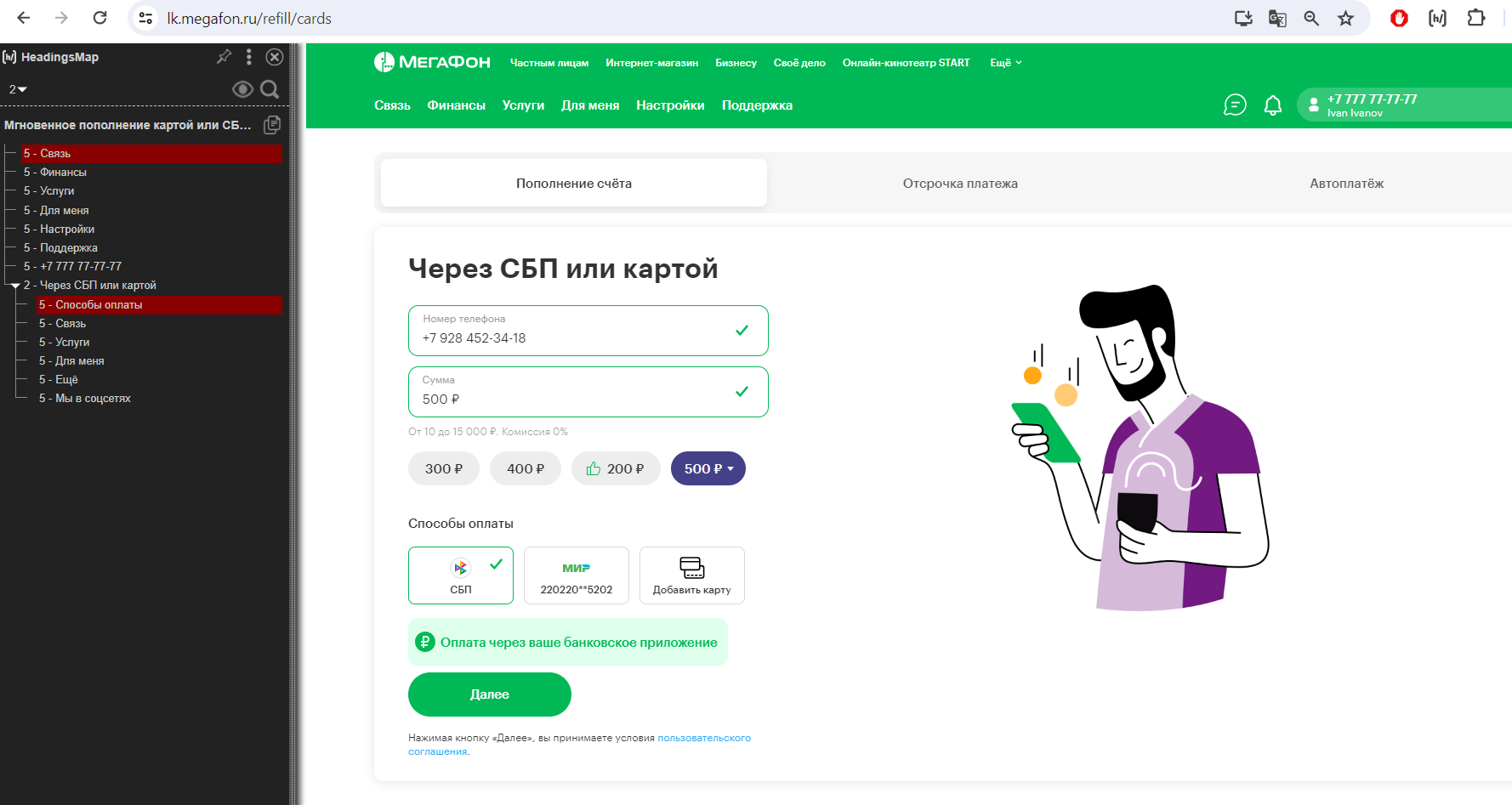
Иерархия заголовков

На данной странице также имеются проблемы с иерархией заголовков. Как можно заметить, слева не все текстовые элементы, которые должны быть заголовками, соответствуют этой структуре, даже если визуально в Figma они так представлены. Это может привести к путанице при взаимодействии пользователей с контентом.
Клавиатура
- Также стоит отметить, что не все интерактивные элементы обладают фокусом, что может затруднять использование страницы людьми с ограниченными возможностями. Обеспечение доступности для всех пользователей, включая тех, кто использует клавиатуру для навигации, является важным аспектом веб-дизайна.

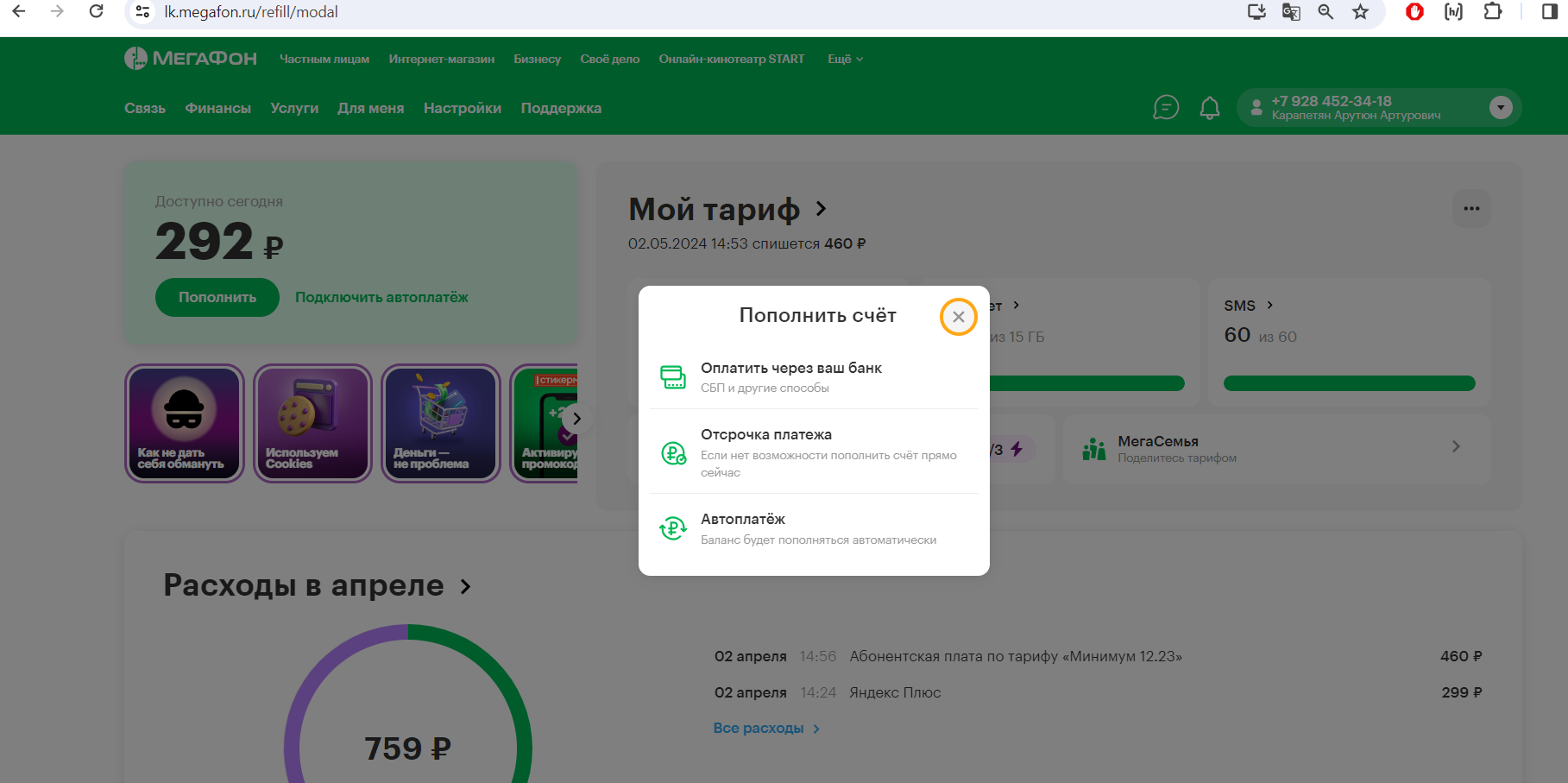
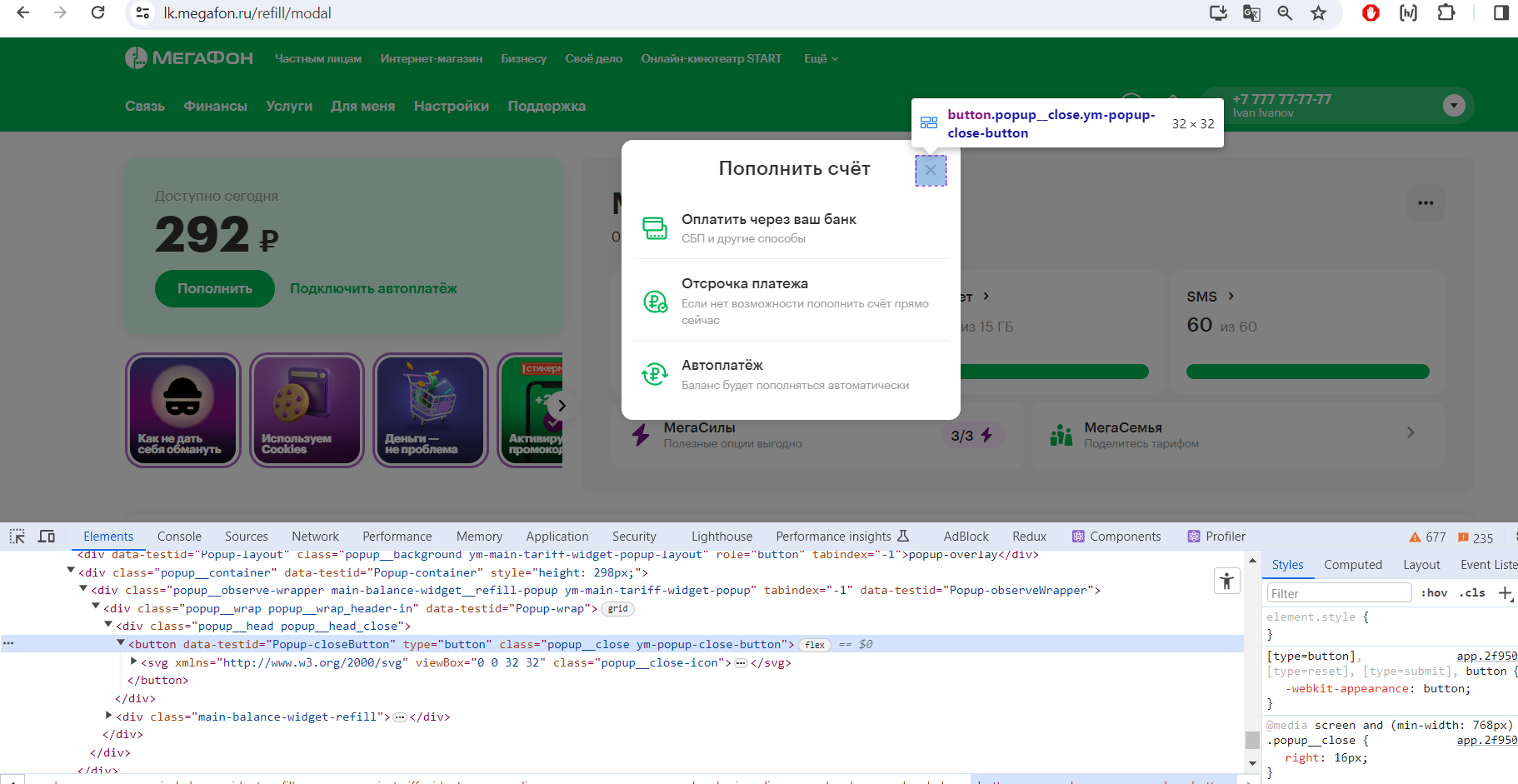
- При попытке пополнить счет появляется модальное окно, однако, к сожалению, фокус не установлен на интерактивном элементе (кнопке закрытия или первой ссылке), что требует от пользователя дополнительного нажатия клавиши Tab. Это может вызвать дополнительные неудобства для пользователей, особенно для тех, кто полагается на клавиатурную навигацию.

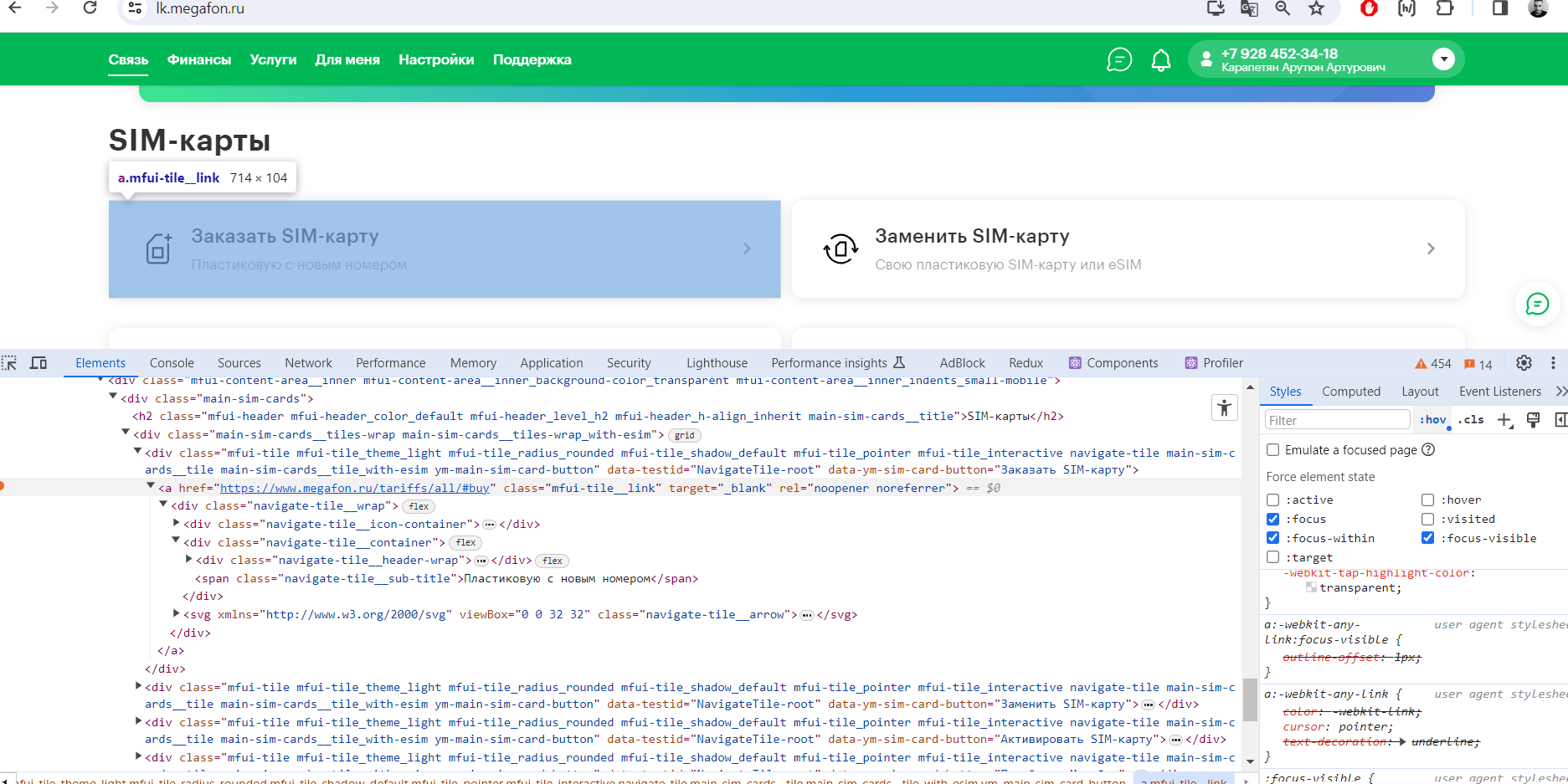
WAI-ARIA
Также имеются проблемы с использованием WAI-ARIA. Например, отсутствует label для кнопки закрытия модального окна, что затрудняет понимание ее функциональности пользователями, полагающимися на скринридеры. Обеспечение правильного использования WAI-ARIA атрибутов помогает создать более доступные веб-приложения для всех пользователей.

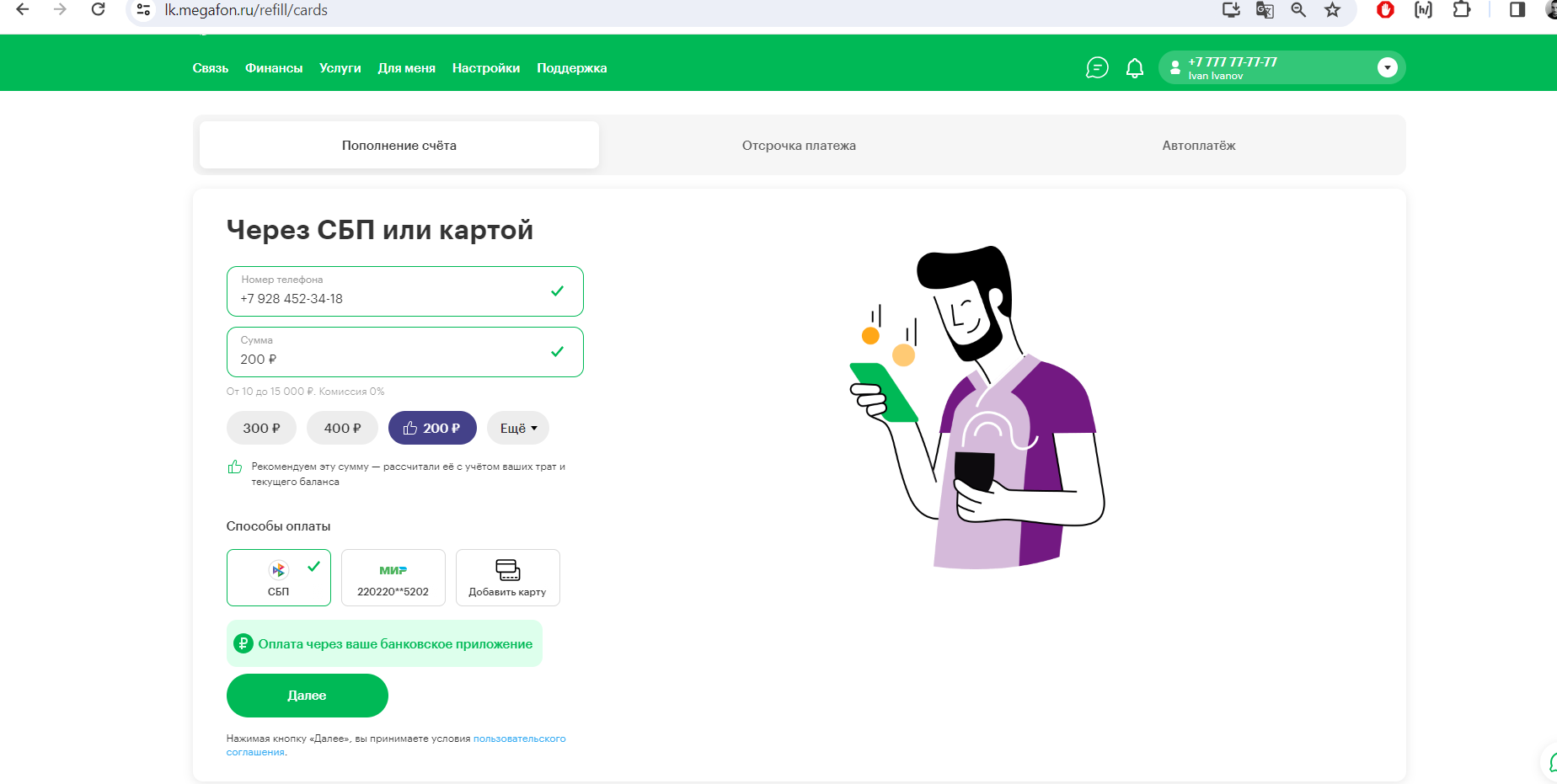
Пополнение счёта

Ошибки
Основные проблемы на данной странице:
- Нарушена иерархия заголовков, что может привести к путанице и недостаточной структурированности контента для пользователей.

Присутствуют проблемы с фокусом и интерактивностью некоторых компонентов, таких как элемент выбора select. Обеспечение корректной работы интерактивных элементов с клавиатурой важно для пользователей с ограниченными возможностями.
Неправильно реализованы клавиатурные навигационные вкладки tab с точки зрения WAI-ARIA, что может привести к недостаточной удобству использования для пользователей, зависящих от клавиатурной навигации.